ROLE
UX Designer
UX Researcher
TIMELINE
OVERVIEW
The LeaveHomeSafe app, developed by the Hong Kong government, was mandatory for use during the COVID-19 pandemic for contact tracing, vaccine verification, and exposure notifications. After observing firsthand how older members in my family struggled with the app, I initiated this redesign project to simplify key functions, restructure navigation, and improve visual clarity, making this essential service accessible to all generations.
PROBLEM
In 2020, the Hong Kong government launched LeaveHomeSafe as their primary COVID-19 contact tracing app, requiring citizens to scan QR codes when entering public premises. Despite its vital role in daily life, the app faced criticism for being difficult to use, particularly for seniors.
SOLUTION
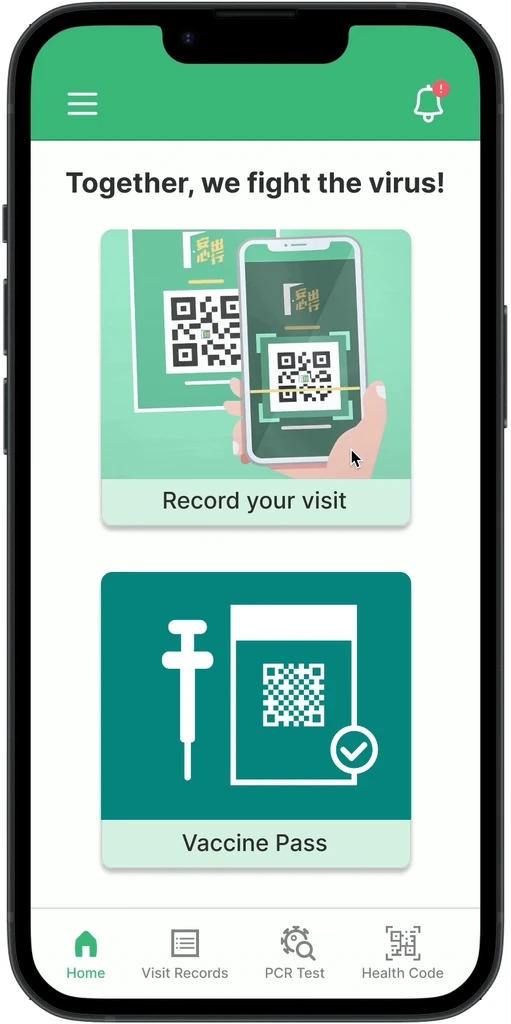
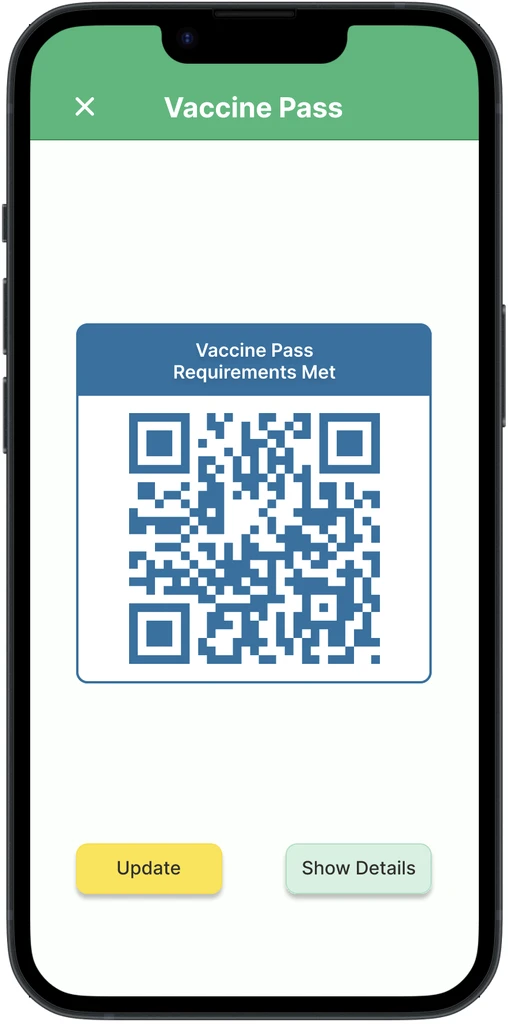
I reduced the home interface to two primary cards: "Record Your Visit" and "Vaccine Pass," the features users used daily. Secondary functions were moved to the bottom navigation bar, creating a clearer hierarchy based on usage patterns.
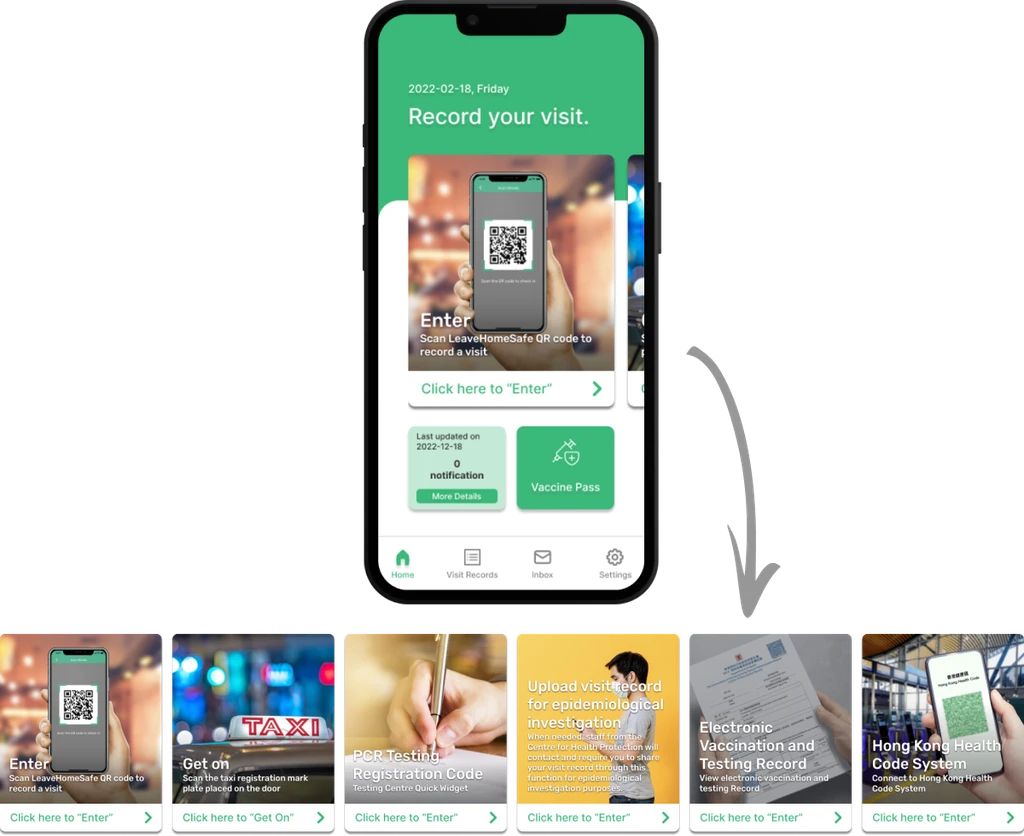
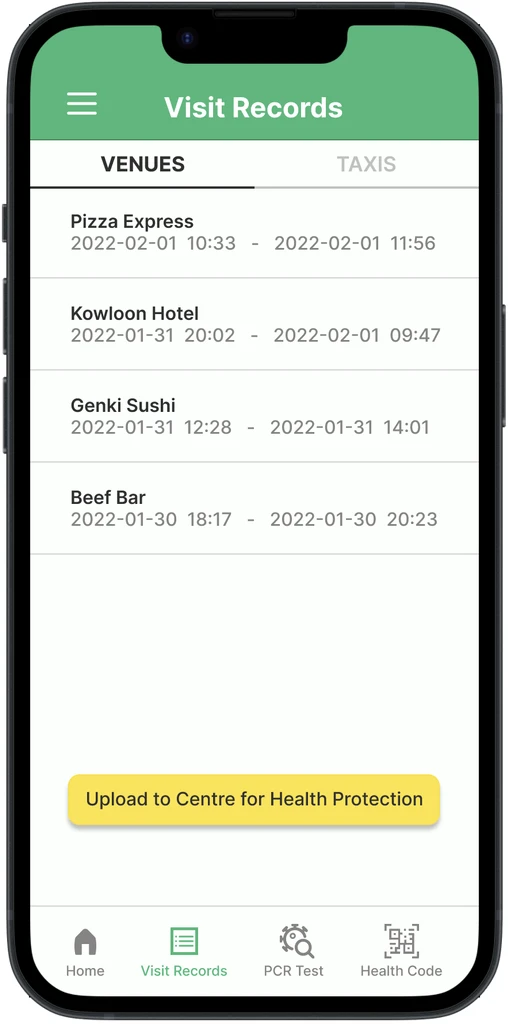
I consolidated venue check-ins and taxi rides under a single "Record Your Visit" function. This creates a more logical flow for users, eliminating the confusion of having to switch between separate recording systems.
I moved the "Upload Visit Record" button from the home page to the Visit Records page. This allows users to view history and upload records in one location, eliminating unnecessary navigation between pages.
The notification system was moved from the bottom-left corner to the standard top-right position, with a red indicator for new notifications. This not only is more intuitive and saves screen space, but also provides clearer feedback about when users need to take action.
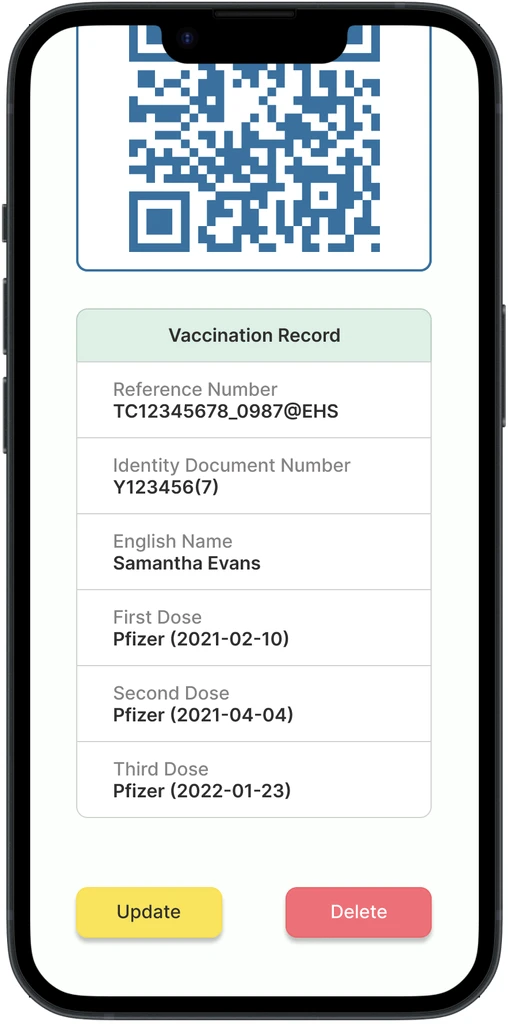
Destructive actions like delete buttons are now highlighted in red, creating a clear contrast with the standard green and yellow used for positive actions. This helps users distinguish between different types of actions, preventing accidental deletions.
RESEARCH
To understand how users interact with the key features of the app and where they encounter difficulties, I conducted interviews with seven users aged 45-60. I selected this demographic as they consistently faced difficulties with the app. The interviews revealed four major usability barriers:
ISSUE #1
Since the home screen had six text-heavy cards, users struggled to distinguish essential features from secondary ones. Critical functions were buried within dense content blocks.
ISSUE #2
Notification system placement in the bottom left corner defied common UI patterns. Moreover, high-frequency features like the Vaccine Pass were minimized despite being used daily.
ISSUE #3
All buttons were in either green or yellow, and critical actions like "delete" were not visually distinct from regular actions. Without clear visual cues, seniors couldn't differentiate between actions, leading to frequent errors.
ISSUE #4
Visit record management was split across multiple screens. Users had to view their visit history on the "Visit Records" page, then go to the home page to upload records. This disconnected experience confused seniors.
From these insights, I created a proto persona to practice this UX technique, representing seniors who faced the most significant challenges with the app.
OPPORTUNITY
IDEATION
ITERATION
TAKEAWAY
This project reinforced that successful UX design isn't about including everything: it's about presenting the right information at the right time. By reducing the home page to essential features and logically grouping related content, the redesign transformed an overwhelming interface into one that is more accessible for seniors. When designing public health technologies, accessibility isn't just a nice-to-have—it's essential for ensuring safety measures reach everyone who needs them.